
طراحی سایت حرفهای مشهد
صرفا راهاندازی هر سایتی باعث رشد کسب و کار و افزایش درآمد نیست؛ سایت شما باید حرفهای و مطابق استانداردهای گوگل و روانشناسی فروش طراحی بشه.
طراحی سایت توسط کیاوب
ما با رعایت استانداردهای حرفهای یک سایت با "طرحِ گرافیکی (UI/UX) اختصاصی" طراحی میکنیم تا باعث افزایش نرخ تبدیل کاربران سایت بشه.
- آنالیز کامل کسب و کار
- آنالیز نوع محصول و خدمات
- رعایت اصول سئو
- استفاده از بهترین عبارات کلیدی کسب و کارِ شما در طرح گرافیکی
- و با نظر و ایده شما
(نرخ تبدیل، درصد کاربرانی است که خرید/سفارش یا تماس میگیرند)

سوالات متداول
1برای طراحی سایت از چه تکنولوژی استفاده میکنید؟
ما با توجه به نیاز و درخواستِ شما، هم طراحی سایت با وردپرس انجام میدیم، هم طراحی سایت برنامهنویسی (laravel, Node JS, PHP,...). اما برای سایتهای شرکتی، پزشکی، صنعتی، فروشگاهی، خدماتی و.. که قابلیت اجرا با وردپرس رو دارن، طراحی سایتِ اختصاصی وردپرس رو پیشنهاد میکنیم، برای اطلاع بیشتر در مورد اینکه برای شما چه نوع سایتی مناسبتره و چرا، و مشاوره رایگان با ما تماس بگیرید. 0451011 0915 

2فرق قالب آماده و طراحی اختصاصی وردپرس چیست؟
قالب آماده همونطور که از اسمش مشخصه یک سایت از قبل آماده هست که برای شما نصب و تصاویر و اطلاعات شما روی اون بارگزاری میشه و معمولا 24 تا 48 ساعت زمان میبره.
در طراحی اختصاصی (وردپرس) یک طرح گرافیکی از سایت متناسب با نیاز شما، نمونههایی که معرفی میکنید، محصول یا خدمات شما، رنگبندی سازمانی، لوگو و بقیه موارد مدنظر شما طراحی میشه و بعد از تائید طرح از سمت شما، سایت طبق طرح اجرا میشه. طراحی اختصاصی 15 تا 20 روزِ کاری زمان میبره.
در طراحی اختصاصی (وردپرس) یک طرح گرافیکی از سایت متناسب با نیاز شما، نمونههایی که معرفی میکنید، محصول یا خدمات شما، رنگبندی سازمانی، لوگو و بقیه موارد مدنظر شما طراحی میشه و بعد از تائید طرح از سمت شما، سایت طبق طرح اجرا میشه. طراحی اختصاصی 15 تا 20 روزِ کاری زمان میبره.
3منظور از طراحی سایت اختصاصی چیست؟
سایت اختصاصی دقیقا بر اساس سلیقه و نیاز شما و بر اساس نوع کسب و کار شما و از همه مهمتر فقط برای شما طراحی میشه. سایت شما باید بر اساس نوع محصول یا خدمات، جنسیت مشتری، نحوه فروش طراحی اختصاصی بشه; ما قبل از اجرای سایت با استفاده از نرم افزارهای گرافیکی بر اساس سلیقه و رقبایی که دارید طرح گرافیکی (UI/UX) تهیه میکنیم و شما روی اون طرح نظر میدید و در نهایت بعد از تایید طرح توسط شما سایت اجرا میشه.
(ما بهتون اطمینان میدیم سایت شما از همه رقباتون بهتر خواهد بود)
4تفاوت طراحی سایت وردپرس با کدنویسی اختصاصی؟
برای طراحی سایت من وردپرس بهتره یا برنامهنویسی اختصاصی؟
ما طراحی سایت با قالب اختصاصی وردپرس و برنامهنویسی اختصاصی را انجام میدهیم، اما سایت های برنامه نویسی اختصاصی مناسب استارتاپهای خاص و سایتهای بزرگ مثل دیجیکالا، اسنپ، آپارت، دیوار و.. با نوع کار کاملا متفاوت هستن. در صورتی که سایت شما یک سایت شرکتی و معرفی خدمات یا محصولات هست و یا یک سایت فروشگاهی، پیشنهاد میکنیم از وردپرس استفاده کنید. مقاله تفاوت طراحی سایت وردپرس با کدنویسی رو بخونید.
5کدنویسی اختصاصی بهتره یا وردپرس؟
اینکه یک سایت کدنویسی اختصاصی باشه معنیش این نیست که سایت بهتری هست. برای یک سایت شرکتی، پزشکی یا معرفی و حتی سایت های فروشگاهی سایت های وردپرسی با طراحی قالب اختصاصی بهترین گزینه هستن. میتونید مقاله تفاوت طراحی سایت وردپرس با کدنویسی رو بخونید تا دلیلش رو متوجه بشید.
6چرا طرح اختصاصی مهمه؟
این روزا هرکسی میتونه با استفاده از وردپرس و یک قالب آماده یک سایت راه اندازی کنه. پس چیزی که شما رو باید از بقیه متمایز کنه طرح اختصاصی و حرفه ای شما با توجه به محصول و خدماتتون و شناخت جامعه هدف هست; سایت نماینده بیزینس شما تو اینترنته و میتونه یک شرکت کوچیک رو طوری جلوه بده که یک شرکت بزرگ و حرفه ای به نظر برسه یا اینکه برعکس, یک شرکت حرفه ای و با پرستیژ رو یک شرکت ساده و کوچیک نشون بده..
7هزینه طراحی سایت در مشهد چقدره؟
عوامل مختلفی برای برآورد هزینه طراحی سایت موثره، از جمله اینکه سایت با استفاده از قالب های آماده طراحی بشه یا طراحی اختصاصی با سلیقه و نیاز شما، نوع وب سایت (شرکتی، فروشگاهی، خدماتی، استارتاپ و..) و عواملی مثل کیفیت طراحی ، امکانات ، پیچیدگی ها و در نهایت زمانی که صرف پیاده سازی میشه.
برای استعلام قیمت میتونید با ما تماس بگیرید یا از فرم مشاوره رایگان استفاده کنید و یا از طریق چت آنلاین سوال بپرسید. تعرفه سایت فروشگاهی تعرفه سایت شرکتی
برای استعلام قیمت میتونید با ما تماس بگیرید یا از فرم مشاوره رایگان استفاده کنید و یا از طریق چت آنلاین سوال بپرسید. تعرفه سایت فروشگاهی تعرفه سایت شرکتی
8هزینه تمدید سالیانه سایت چقدره؟
سایتی که طراحی میشه متعلق به شماست و مانند سایت سازها نیازبه تمدید سالیانه سایت نیست.
تنها چیزی که باید تمدید کنید هاست (هُست) و دامنه است که امکان خرید مادام العمر ندارن و فقط میتونید اونهارو اجاره کنید.
9چطور یک شرکت طراحی سایت خوب در مشهد انتخاب کنیم ؟
قبل از هر کاری ابتدا سایت خود شرکت و بعد نمونه کارهای شرکت مورد نظر رو از لحاظ کیفیت طراحی، خلاقیت، اجرای دقیق و.. بررسی کنید تا بتونین بهتر تصمیم رو بگیرید.
10امکان اضافه شدن امکانات جدید به سایت ، بعد از طراحی سایت هست؟
با توجه به اینکه کیاوب بصورت اختصاصی طراحی سایت رو انجام می ده امکان توسعه و اضافه کردن قابلیت های جدید در هر زمان وجود داره.
11آیا بعد از تکمیل سایت من مالک سایت هستم؟
بله، هاست و دامنه سایت به نام شما ثبت خواهد شد و مالکیت مادی و معنوی اون برای شما محفوظه. شما مالک قانونی سایت هستید و در صورت نیاز امکان دریافت کدها و انتقال سایت وجود داره و توی قرارداد کتبی که در دو نسخه هست و یک نسخه به شما تحویل داده میشه همه این موارد ذکر میشه.
12طراحی سایت من چقدر زمان میبره؟
طراحی وب سایت برای پروژه های مختلف در بازه های زمانی متفاوتی انجام میشه و بستگی به امکانات سایت و نیازهای شما داره. اما به صورت معمول سایت های شرکتی 15 تا 20 روز و فروشگاهی 20 تا 30 روزِکاری زمان میبرن. برای اطلاعات بیشتر تماس بگیرید. 09150451011
13بعد از طراحی سایت در صورت مشکل چه کار کنم؟
بعد از اتمام طراحی و تحویل سایت ، شرکت کیاوب به مدت 1 سال پشتیبانی رایگان برای سایت ها انجام میده و در این مدت هر مشکلی داشته باشید در سریعترین زمان ممکن حل خواهد شد.
پاسخ سوالتون اینجا نیست؟ با ما تماس بگیرید0451011 0915 
یک شماره تلفن وارد کنید ، تا با شما تماس بگیریم
آخرین مقالات طراحی سایت در مشهد
طراحی سایت یا اینستاگرام؟
چرا به طراحی سایت مشهد نیازمندید: در عصر دیجیتال ، حضور در اینترنت امری ضروری است ، بیشتر مشاغل بزرگ یا کوچک در شبکه های اجتماعی حضور دارند که این اولین بار در طول تاریخ است مشاغل میتوانند به این سرعت به مشتریان دسترسی پیدا کنند ،حال سوال اینجاست اگر مشاغل دارای چنین حضور آنلاین گسترده ای از طریق شبکه های اجتماعی هستند ، چرا به طراحی سایت نیز نیاز دارند؟ برای پاسخ به این سوال ، شبکه های اجتماعی و طراحی سایت را در زیر مقایسه میکنیم:شبکه های اجتماعی
شبکه های اجتماعی آخرین ابزار بازاریابی است ، این سیستم عامل ها به مشاغل اجازه می دهد روزانه با مشتریان خود تعامل داشته باشند همچنین به مشتریان این امکان را می دهند که مستقیماً با تجارت مورد نیاز خود ارتباط برقرار کنند . این ابزار نه تنها با مشتریان فعلی ارتباط برقرار می کند بلکه توانایی دستیابی به مخاطبان گسترده ای از مشتریان بالقوه را نیز دارد . کمتر از نیمی جمعیت جهان در شبکه های اجتماعی فعال هستند – این به معنای چندین میلیارد مخاطب بالقوه است. شبکه های اجتماعی بسیار رایج و محبوب اند زیرا رایگان هستند و به دانش فنی و برنامه نویسی نیاز ندارند. و هر کسی ، در هر مکان می تواند از آن برای حضور آنلاین استفاده کند.کسب و کار آنلاین با طراحی سایت در مشهد
طراحی سایت در مشهد: با داشتن چنین ابزارهای خارق العاده و رایگان مانند اینها ، ممکن است صاحب یک شغل کوچک حتی مایل به خواندن ادامه این مطلب نباشد. با این حال ، قدرت واقعی حضور آنلاین در طراحی سایت است.
دامنه چیست؟
دامنه یا دامین (domain) اولین چیزی است که برای طراحی سایت به آن نیاز دارید، همان طور که مشتری برای پیدا کردن شرکت یا فروشگاه فیزیکی شما نیاز به آدرس دارد، کاربران نیز برای پیدا کردن سایت شما نیاز به یک آدرس اینترنتی دارند که به آن نام دامنه یا دومِین میگویند، شما تقریبا هر روز با نام دامنه سروکار دارید، به طور مثال نام دامنه سایت ما www.kiaweb.com است. برای راهاندازی هر سایتی شما ابتدا نیاز دارید یک نامه دامنه انتخاب و آن را ثبت کنید، دامنهها با پسوندهای مختلفی مانند ir, com. co, net, org و … وجود دارند و فقط به صورت اجارهای واگذار میشونند و امکان خرید مادامالعمر وجود ندارد، اما شما میتوانید همیشه آن را تمدید کنید. همچنین دامنهها به صورت یکساله، 5 ساله و 10 ساله تمدید میشوند.هاست چیست؟
هاست یا درستتر بگوییم هُست (Host) به معنای میزبان است که به بخشی از سرور که به چندین قسمت تقسیم شده است گفته میشود. هاست یکی از اولین نیازهای شما برای طراحی سایت است، هاست به فضایی گفته میشود که اطلاعات سایت مانند کدهای برنامهنویسی، تصاویر، آیکنها و هرچیزی که یک سایت به آن نیاز دارد روی آن ذخیره میشود تا در زمانی که کاربر نام سایت شما را در مرورگر وارد کرد این اطلاعات فراخوانی شده و سایت شما به کاربر نمایش داده شود، شما به این دلیل به هاست نیاز دارید و نمیتوانید از کامپیوتر شخصی به عنوان هاست استفاده کنید که هاستها نیاز دارند همیشه روشن باقی بمانند تا کاربر در هر ساعت از شبانه روز به سایت دسترسی داشته باشد.طراحی سایت اقساطی در مشهد
طراحی سایت اقساطی یکی از روش های پرداختی طراحی سایت کیاوب مشهد است، با توجه به شرایط اقتصادی کشور و بازار این روزهای کسب و کارها و نیاز آنها به طراحی سایت برای نجات از این آشفتگی کیاوب شرایطی را فراهم کرده تا کسب و کارها بتوانند راحتتر کسب و کار اینترنتی خود را راه اندازی کنند و هرچی زودتر خود را نجات دهند، در شرایط پرداخت طراحی سایت اقساطی کیاوب مشهد اقساط با توجه به قیمت و شرایط پرداخت خریدار تنظیم شده و توافقی میباشد، پرداخت اقساطی طراحی سایت هزینه بیشتری برای شما ندارد و به مبلغ اولیه هزینه ای اضافه نمیکند، اما با پرداخت به صورت 50% پیش پرداخت و 50% بعد از تکمیل سایت میتوانید 10% از مبلغ سایت را تخفیف بگیرید. طراحی سایت باید قلب حضور آنلاین شما باشد و شبکه های اجتماعی باید ابزار بازاریابی شما باشند. این دو دست به دست هم می دهند و هر دو برای موفقیت آنلاین در دوران مدرن بسیار مهم هستند. با داشتن یک سایت اختصاصی ، شما کاملاً بر حضور آنلاین خود کنترل دارید ، اما باید از شبکه های اجتماعی نیز به نفع خود استفاده کنید. در حالت ایده آل ، شبکه های اجتماعی باید به عنوان یک بستر بازاریابی با هدف فرستادن مشتری به سایت شما استفاده شوند. سایت به کسب و کار شما اعتبار میدهد و باعث جلب اعتماد کاربر میشود، حضور فقط در شبکه های اجتماعی مانند اینستاگرام این تصور را در ذهن مخاطب ایجاد میکند که کسب و کار شما یک کسب و کار کوچک یا حتی خانگی است و باعث عدم اعتماد مشتری و بخصوص مشتری های بزرگ (شرکت های بزرگ) میشود. از طرف دیگر ، شبکه های اجتماعی فقط باید به عنوان ابزاری برای دسترسی به مخاطبان جدید ، تعامل انسانی با آنها و رشد تجارت شما مورد استفاده قرار گیرند. طراحی وب سایت مشهد منعکس کننده شغل ، برند تجاری ، محصولات ، آرم و سبک زندگی هر کسب و کاری است.طراحی سایت اختصاصی در مشهد
طراحی سایت در مشهد دارای یک طراح گرافیک حرفه ای است که روی لوگوها ، طرح های رنگی ، برند تجاری و هر محتوایی کار می کند تا مطابق با سلیقه شما باشد نرم افزاری مانند Adobe Photoshop یکی از عناصر اصلی تولید خدمات طراحی گرافیکی با کیفیت در زمینه طراحی سایت اختصاصی مشهد است. سایت نمایندگی خالص و فضای حرفه ای اضافه شده ای است که فرصت بیشتری برای درآمدزایی دارد با طراحی سایت حرفه ای مشهد ، یک کسب و کار می تواند فروشگاه شخصی خود را ایجاد کند و محصول خود را مستقیماً به مشتریان بفروشد. میزان اشتراک گذاری و فعالیت در شبکه های اجتماعی ، برای جستجوی گوکل مفید هستند اما با این حال ، وب سایت ها در جستجوی اینترنت حرف اول را می زنند. یک وب سایت به دلیل مرتبط بودن در نتایج جستجو بالاتر از یک شبکه اجتماعی است. علاوه بر این وب سایت ها اعتبار بیشتری نسبت به کانال ها و پیج ها دارند و مشتریان بعد از انتخاب محصول در شبکه های اجتماعی به دنبال سایت برای ثبت سفارش محصول و خدمات هستن. 38 درصد بازدیدکنندگان آنلاین در صورت عدم جذابیت طراحی سایت ، از تعامل با آن جلوگیری می کنند همچنین 48٪ از مردم می گویند که طراحی سایت برای کسب و کار عامل مهمی در تعیین اعتبار هر شغل می باشد . شرکت های طراحی سایت بسیاری در سراسر جهان وجود دارند که می توانند به شما در طراحی سایت شرکتی عالی کمک کنند. این شرکت ها خدمات دیجیتالی متنوعی مانند توسعه وب ، بهینه سازی موتور جستجو (SEO) ، طراحی گرافیک ، توسعه فروشگاه اینترنتی و موارد دیگر را ارائه می دهند. شرکت طراحی سایت تجربه و تخصصی را در اختیار شما قرار می دهند که می تواند به شما کمک کند تجارت خود را مقیاس بندی کنید ، با مخاطبان جهانی در تماس باشید و در صنعت خود با موفقیت پیشرفت کنید.طراحی وب سایت مشهد
طراحی وب سایت مشهد ماندگاری دارد که شبکه های اجتماعی نمی توانند آن را تضمین کنند. طراحی سایت برای هر کسب و کاری که بخواهد حضور آنلاین در دنیای رسانه های اجتماعی داشته باشد یک ضرورت است. به همین دلیل طراحی وب سایت حرفه ای برای کسب و کارتان یک سرمایه گذاری هوشمندانه و بلند مدت است.
طراحی سایت وردپرس در مشهد
طراحی سایت وردپرس یک روش کم هزینه و سریع برای رسیدن به هدف است. ولی طراحی سایت وردپرسی هم به روش های مختلفی امکان پذیر است. ساده ترین روش استفاده از قالب های آماده از پیش طراحی شده است; که در مورد آن در بالا توضیح دادیم که استفاده از آنها به دلیل 1- تکراری بودن ظاهر سایت و عدم اعتماد کاربر 2-عدم بهینه سازی در سئو و سرعت لود و خیلی موارد دیگر توصیه نمیشود. روش دیگر فقط استفاده از پنل مدیریت وردپرس برای کم کردن زمان و هزینه کدنویسی مجدد میباشد و طرح قالب اصلی سایت به صورت اختصاصی و با توجه به نیازها، رنگ بندی، مشتری هدف و .. است. طراحی سایت با وردپرس از لحاظ امنیت نه تنها هیچ مشکلی ندارد بلکه میتواند از طراحی سایت با کدنویسی اختصاصی امن تر باشد زیرا توسط یک تیم کاملا حرفه ای روزانه در حال رصد و عیب یابی و بروزرسانی میباشد ولی سایت کدنویسی شده ماه ها زمان نیاز دارد برای رفع باگ و در آخر در صورت عدم همکاری با تیم قبلی هیچ برنامه نویسی حاضر به کار کردن روی پروژه کدنویسی شده توسط یک تیم دیگر نخواهد شد در صورتی که وردپرس به خاطر عمومی بودن این مشکل را نخواهد داشت. طراحی سايت در مشهد کیاوب یکی از برترین شرکت های طراحی سايت در مشهد. نمونه کارهای کیاوب رو ببینید و مقایسه کنید. حرفه ای در طراحی, اجرا و سئوی سایت. قطعا سایت شما در بین رقیبانتان میتواند بهترین باشد و ما به شما این اطمینان را میدهیم.شرکت طراحی سايت در مشهد
شرکت های طراحی سایت در مشهد آژانسی است که در زمینه طراحی وتوسعه وب سایت های حرفه ای برای کمک به برندها در جذب مخاطبان و تسریع رشد آنلاین تخصص دارد. مجموعه های زیادی در مشهد طراحی سایت را انجام میدهند که هر کدام طراحی های خاص خود را دارند و قیمت ها و کیفیت کارها متفاوت است، برای انتخاب بهترین شرکت طراحی سایت در مشهد از شرکت ها نمونه کار درخواست کنید و دقت کنید که نام شرکت طراح در پایین وب سایت های نمونه به عنوان طراح آورده شده باشد سپس کیفیت طراحی و اجرا ها را با هم مقایسه کنید سپس در مورد هزینه های طراحی سایت در مشهد قضاوت کنید، کیاوب یکی از برترین شرکت های طراحی سایت اختصاصی در مشهد است که از نظر قیمت طراحی سایت در مشهد با توجه به کیفیت کارها جزو بهترین قیمت های طراح سایت مشهد است.طراحی سایت حرفه ای مشهد
جهان به سرعت در حال تغییره و هر کسب و کاری باید خودش رو به روز نگه داره وگرنه کم کم محو خواهد شد. با طراحی سایت تجارت خودتون رو در دنیای بزرگ اینترنت آغاز کنیدو از بازار عقب نمونید. طراحی وب سایت مشهد یکی از مهمترین عوامل فروش محصولات و خدمات کسب و کارها میباشد. این روزها باید به سرعت با تغییرات سبک زندگی تغییر کنید وگرنه خیلی زود از بازار محو خواهید شد، این تغییرات با شیوع بیماری کرونا با سرعت خیلی بیشتری داره اتفاق میوفته و اولین هایی که به سمت بازار اینترنتی بیان از بقیه رقبا جلوتر خواهند بود.هزینه طراحی سایت حرفه ای
شاید اولین و مهمترین عامل مشتری برای انتخاب شرکت طراحی وب سایت قیمت طراحی سایت باشد. قیمت مهم است و نباید چشم بسته هزینه اضافی پرداخت کنید، ولی نباید قیمت را فدای کیفیت کرد. شرکت های طراحی سایت در مشهد قیمت های متفاوتی دارن و البته کیفیت و کارهای موفق متفاوتی، یادتان باشد در کنار مقایسه قیمت ها کیفیت طراحی و اجرا، سئو، و از همه مهمتر پشتیبانی شرکت ها را مقایسه کنید.چرا به طراحی سایت نیاز دارید؟
در دنیای امروز اغلب مردم از اینترنت برای خرید و درخواست خدمات استفاده میکنند و کمتر به صورت حضوری این کار را انجام میدهند، شاید فکر کنید اینستاگرام کار شما را راه می اندازد و برای فروش اینترنتی نیازی به طراحی سایت ندارید، ولی وب سایت به کسب و کار شما اعتبار میدهد و باعث جلب اعتماد کاربر برای پرداخت آنلاین با خیال راحتتری میشود. قطعا در هر کسب و کاری رقبایی هستن که حرفه ای تر عمل میکنند و اقدام به راه اندازی سایت میکنند و مشتری شما هم قطعا به این کسب و کارها بیشتر اعتماد کرده و کمتر از شما خرید میکنند.قیمت سایت فروشگاهی
قیمت سایت فروشگاهی بستگی به امکانات ، نیازها، کیفیت و طرح گرافیکی سایت داره . و هزینه طراحی سایت فروشگاهی برای سایت های مختلف متفاوته، سایت های فروشگاهی طراحی شده توسط کیاوب دارای طرح گرافیکی اختصاصی مطابق با نیاز و سلیقه کارفرما و با توجه به نوع محصول طراحی شده. و باعث فروش بیشتر محصول میشه، در طراحی سایت فروشگاهی استفاده درست از رنگ و تجربه کاربری و همچنین طرح گرافیکی جذاب و کاربر پسند در فروش تاثیر کاملا مستقیم داره. و کاربری که وارد سایت فروشگاهی میشه بعد از قیمت محصول سایت ها رو بر اساس طرح گرافیکی و کیفیت سایت مقایسه میکنن. و سایت هایی که طراحی اختصاصی و کاربر پسند دارن اعتماد بیشتری از کاربران رو جلب میکنن و در نهایت باعث فروش میشن.طراحی سایت پزشکی مشهد
دیگر طراحی سایت فقط مخصوص کارخانه ها و شرکت ها نیست و این روزها هر کسب و کاری که به نحوی درآمد زائی میکند باید با تکنولوژی روز حرکت کند. طراحی سایت پزشکی مشهد یکی از خدمات طراحی سایت کیاوب مشهد میباشد که میتواند به پزشکان در هر تخصصی کمک کند تا مشتریان بیشتری داشته باشند، طراحی سایت پزشکی قطعا به اعتبار و شهرت هر پزشکی کمک خواهد کرد.
طراحی سایت پزشکی در مشهد
کیاوب این آمادگی را دارد تا در خدمت پزشکان در مشهد و سراسر ایران برای طراحی سایت پزشکی مشهد برای خدمات رزرو آنلاین یا خدمات ویزیت در منزل و… باشد. سایت دکتر پور احمدی یکی از سایت های پزشکی طراحی شده توسط مجموعه طراحی سایت کیاوب میباشد که خدمات ویزیت در منزل را با امکان پرداخت آنلاین و فروشگاه اینترنتی ماسک ارائه میدهد.1. اولین برداشت را تعیین می کند
هنگامی که مخاطبان شما از وب سایت شما بازدید می کنند ، این اولین برداشت آنها از تجارت و برند شما است. آنها طی چند ثانیه در مورد تجارت شما قضاوت می کنند و شما باید در این چند ثانیه اول تأثیر مثبتی بر مخاطبان خود بگذارید. اگر وب سایت شما جذاب نباشد یا منسوخ به نظر برسد ، مخاطبان شما بلافاصله تصور منفی از تجارت شما خواهند داشت و از بازدید از سایت شما صرف نظر می کنند و این باعث میشود مشتریان بالقوه را از دست دهید زیرا آنها سایت شما را به سایت رقیب ترجیح میدهند . طراحی سایت در مشهد از اهمیت زیادی برخوردار است زیرا بر نحوه درک مخاطب از برند شما تأثیر می گذارد. برداشتی که از آنها ایجاد می کنید می تواند باعث شود آنها در سایت شما باقی بمانند و از کسب و کار شما استفاده کنند یا سایتتان را ترک کرده و به یک رقیب روی آورند . یک طراحی سایت خوب به شما کمک می کند تا از ارائه خدمات و محصولات خود در سایت نهایت استفاده را ببرید .2. به استراتژی بهینه سازی موتور جستجو (SEO) شما کمک می کند
بسیاری از عناصر و شیوه های طراحی سایت بر نحوه انتشار محتوا در وب سایت شما تأثیر می گذارد. که به نوبه خود بر نحوه خزیدن و فهرست بندی عنکبوت موتور جستجو بر وب سایت شما تأثیر می گذارد. اگر اصول SEO در سایت شما به اندازه کافی استاندارد سازی نشود ، از همان ابتدا برای دیده شدن در حال نبرد سخت با رقبا هستید. جدا از نحوه انتشار محتوا در وب سایت ، برخی از عناصر طراحی سایت می تواند به طور مستقیم بر SEO تأثیر بگذارند. به زبان ساده ،طراحی سایت شما باید بر اساس استاندارد های سئو طراحی شود . بهترین راه برای اطمینان از روشهای مناسب طراحی سایت و دیده شدن در موتور جستجوگر گوگل ، همکاری با شرکت طراحی سایت است که می داند برای اصول سئو چه کاری انجام دهند.3. این خدمات برای مشتری تأثیرگذار است
افراد با مراجعه به وب سایت شما می توانند نحوه رفتار شما با آنها را قضاوت کنند . طراحی سایت شما به آنها بینش می دهد که چگونه مخاطبان خود را مشاهده می کنید. اگر در طراحی وب سایت خود هیچ تلاشی نکنید ، مخاطبان شما می دانند که برای کمک به آنها تلاشی نخواهید کرد. وب سایت شما مانند یک نماینده خدمات مشتری است. اگر طراحی وب سایت شما حرفه ای ، مدرن و جذاب باشد ، مخاطبان شما از سایت شما استقبال بیشتری خواهند کرد. این احساس را ایجاد خواهید کرد که برای افراد جدیدی که از وب سایت شما بازدید می کنند ، ارزش و اهمیت قائل هستید . از طرف دیگر ، یک سایت منسوخ شده کسب و کار شما را سرد و دور از ذهن جلوه می دهد. مردم نمی خواهند مشاغلی را بررسی کنند که به اندازه کافی برای آنها تأثیرگذار نباشد تا بتوانند اولین احساس خوب را ایجاد کنند،
طراحی سایت خود را به عنوان چهره دیجیتالی تجارت خود در نظر بگیرید. اگر کسی به مکان فیزیکی شما راه یابد ، آیا دوست ندارید صمیمی و دوستانه خوشامد گویی کنید ، طراحی سایت به روز و مدرن معادل چهره ای دوستانه است که از بازدید کنندگان جدید شما استقبال می کند.
از طرف دیگر ، یک سایت منسوخ شده کسب و کار شما را سرد و دور از ذهن جلوه می دهد. مردم نمی خواهند مشاغلی را بررسی کنند که به اندازه کافی برای آنها تأثیرگذار نباشد تا بتوانند اولین احساس خوب را ایجاد کنند،
طراحی سایت خود را به عنوان چهره دیجیتالی تجارت خود در نظر بگیرید. اگر کسی به مکان فیزیکی شما راه یابد ، آیا دوست ندارید صمیمی و دوستانه خوشامد گویی کنید ، طراحی سایت به روز و مدرن معادل چهره ای دوستانه است که از بازدید کنندگان جدید شما استقبال می کند.
4- اعتماد را در بین مخاطبان ایجاد می کند
اگر مخاطبان طراحی سایت ضعیف از شما ببینند یا اطلاعات سایت شما منسوخ به نظر برسد ، به سایت شما اعتماد نخواهند کرد. به شخصی فکر کنید که به دنبال ثبت سفارش عمده در یک شرکت تولیدی است. آنها مبلغ هنگفتی هزینه می کنند ، به این معنی که اگر طراحی وب سایت شما اعتماد مخاطب را جلب نکند ، کسب و کار دیگری را برای انجام سفارشات خود پیدا می کنند. از طرف دیگر ، یک طراحی سایت حرفه ای اعتماد مخاطبان شما را نشان می دهد. آنها به تجارت شما اعتماد خواهند کرد و در بررسی بیشتر آن احساس راحتی می کنند. ایجاد اعتماد با مخاطبان مهم است تا در سایت شما باقی بمانند. هنگامی که بازدیدکنندگان مدت بیشتری در سایت شما باقی می مانند ، فرصت های بیشتری برای کسب و کارتان در اختیارتان قرار می گیرد.5. رقبای شما برای کسب و کار خود طراحی سایت دارند
اگر به دلیلی برای مهم بودن طراحی سایت نیاز دارید ، یک دلیل مهم اینجاست: رقبای شما در حال حاضر از سایت استفاده می کنند. اگر می خواهید با آنها رقابت کنید ، باید از طراحی سایت در مشهد برای تجارت خود استفاده کنید. شما می خواهید طراحی وب سایت شما در رقابت متفاوت باشد . اگر یک وب سایت قدیمی ، منسوخ و با کیفیت پایین داشته باشید ، رقبا با طراحی سایت خوب از شما پیشی می گیرند. طراحی سایت حرفه ای و اختصاصی آنها بهتر از طراحی سایت قدیمی شما عمل می کند. این بدان معناست که شما منجر به از دست دادن مشتریان خود خواهید شد. آنها مخاطبان بیشتری را به سایت خود جذب می کنند زیرا طراحی سایت جذاب تر دارند. طراحی سایت فرصتی است تا بتوانید تجارت خود را از رقابت جدا کنید. هنگامی که با سایر مشاغل رقابت می کنید ، عموماً خدمات مشابه و قیمت گذاری مشابهی دارید. شما به یک چیز نیاز دارید که باعث شود تجارت شما از بقیه برجسته باشد و آن طراحی سایت اختصاصی می باشد. طراحی سایت حرفه ای مشهد فرصتی برای تجارت شماست تا ویژگی های منحصر به فرد شما را به نمایش بگذارد. شما می توانید به مخاطبان با طراحی سایت نشان دهید که چرا باید تجارت شما را از سایر رقبا انتخاب کنند .6. طراحی سایت در اینترنت ایجاد ثبات می کند
وقتی می خواهید برای کسب و کارخود در فضای اینترنت برند خود را بسازید و هدف شما آشنایی مخاطبان با نام تجاری شما است . طراحی سایت از اهمیت بالایی برخوردار است زیرا به ایجاد انسجام در کار شما کمک می کند. باید در هر صفحه از وب سایت خود ، فونت ها ، سبک ها و چیدمان های یکسانی داشته باشید. اگر در هر صفحه طراحی متفاوتی دارید ، این امر باعث می شود سایت شما غیرحرفه ای به نظر برسد. همچنین ایجاد شناخت برند چالش برانگیزتر است زیرا مخاطب شما نمی داند کدام رنگ را با نام تجاری شما مرتبط می باشد. اگر طراحی وب سایت شما با گوشی های موبایل سازگار نباشد ، مخاطبان از وب سایت شما به وب سایتی که حرفه ای تر به نظر می رسد باز می روند. با ایجاد ثبات ، مدت زمان طولانی تری کاربران را در سایت خود نگه دارید و آنها را با تجارت خود آشنا کنید.
1. طراحی سایت در مشهد چیست؟
منظور از طراحی سایت در مشهد ، طراحی وب سایت هایی است که در اینترنت نشان داده می شوند. این فقط به طراحی سایت با توجه به جایگاه و نیاز کاربران اشاره دارد ، هرچه طراحی سایت بهتر باشد ، تجربه کاربر نیز بهتر است. طراحی سایت در مشهد شامل خدمات مختلفی از جمله طراحی صفحه وب ، نوشتن محتوا ، طراحی گرافیک و دسته بندی می باشد.2. کسب و کار شما به چه نوع وب سایتی نیاز دارد؟
وب سایت شما کارآمدترین ابزار فروش شماست. یک وب سایت با طراحی مناسب نمایانگر شرکت و برند شما است. طراحی سایت به مشتریان شما کمک می کند تا با شما صحبت کنند. وب سایتی که طراحی می کنید عمدتا باید بر مارک تجاری شما با تمام شرایط مورد نیاز مخاطبان باشد تا وجود هوشمند شما را افزایش داده و نرخ تبدیل را افزایش دهد. طراحی سایت باید به وضوح تجارت شما را به تصویر بکشد. وب سایت شما باید به اندازه کافی متنوع باشد تا بتواند نیاز کاربران را برآورده کند.3. چرا برای طراحی و توسعه سایت خود به بهترین شرکت طراحی سایت نیاز دارید؟
طراحی سایت موثر و به روز کاملاً مشکل است. این نیاز به یکپارچه سازی منسجم در طراحی دارد. یا می خواهید یک وب سایت جدید طراحی کنید یا یک سایت موجود را دوباره به روز رسانی کنید ، همیشه همکاری با یک شرکت طراحی سایت معتبر را در نظر بگیرید. علاوه بر این ، یک شرکت طراحی سایت پشتیبانی و یک نقطه تماس دقیق را برای حل تمام مشکلات شما فراهم می کند. همیشه بهترین شرکت طراحی سایت را انتخاب کنید زیرا آنها همیشه با دقت و وسواس کار می کنند و پشتیبانی مداوم و روابط دوستانه ای را ارائه می دهند.هزینه طراحی سایت
قطعا یکی از مهمترین اولویت مشتریان قیمت طراحی سایت و میزان هزینه طراحی سایته، درسته که هزینه طراحی سایت مهمه ولی آیا کیفیت طراحی و اجراها رو مقایسه میکنید؟ اصلا به تخصص و تجربه شرکت های طراح سایت نگاه میکنید؟ کاهش هزینه به چه قیمتی؟ به قیمت شکست و هزینه مجدد؟ بهتر نیست بهترین انتخاب رو داشته باشید طوری که هم هزینه مناسب کرده باشید و هم یک سایت حرفه ای داشته باشید که با رقیباتون قابل رقابت باشه؟ اگه قراره صرفا یک سایت با هزینه کم راه اندازی کنید که هیچ فروش خدمات یا محصول یا ثبت سفارشی نداره و مشتری رو به سمت شما نمیاره پس چرا اصلا سایت طراحی کنید؟ قیمت های ما زیاد نیست، نمونه کارهای طراحی سایت مارو ببینید و بعد برای هزینه طراحی سایت با ما تماس بگیرید.
4. انتظار شما از شرکت طراحی سایت چیست؟
بهترین شرکت طراحی سایت مطمئناً تمام ویژگی های مورد نیاز شما را فراهم می کند. شرکت طراحی سایت باید هدف اصلی وب سایت شما را برآورده کند. یک شرکت طراحی سایت خوب باید سایت را با تمام ویژگی ها و عناصر اساسی ساختار دهد. شرکت طراحی سایت باید به اندازه کافی هوشمند باشد تا بتواند نظرات شما را درک کند و بر این اساس اصلاحاتی را انجام دهد.5. طراحی سایت ریسپانسیو چیست؟
طراحی سایت ریسپانسیو یک روش ساده برای طراحی سایت است که کاملاً متناسب با تمام دستگاه ها و تلفنهای همراه می باشد .طراحی سایت ریسپانسیو خود را در دستگاه ها و اندازه های مختلف تغییر می دهد و کلیه خصوصیات را با توجه به ابعاد تنظیم می کند ، طراحی سایت ریسپانسیو برای هر سایتی ضروری است.6. طراحی سایت چه مدت طول میکشد؟
این سوالی است که همه درباره آن کنجکاو هستند! اما حقیقت این است که مراحل طراحی و توسعه وب با توجه به مشخصات مورد نیاز هر مشتری متفاوت است. طراحی برخی از وب سایت ها ممکن است چندین ماه طول بکشد ، در حالی که برخی از آنها در عرض چند هفته یا حتی چند روز ساخته می شوند. هر مشاغل دارای الزامات و نیازهای منحصر به فردی است ، بنابراین توضیح اینکه وب سایت برای طراحی چه مدت زمان لازم دارد دشوار است. پس از تجزیه و تحلیل و جمع آوری نیازهای مشتری مانند نوع وب سایت ، پیچیدگی ویژگی های وب سایت مورد نیاز و… می توان مدت زمان لازم برای طراحی سایت را مشخص کرد.7. چرا طراحی سایت خوب برای تجارت شما اینقدر مهم است؟
مصرف کنندگان امروزی وقتی صحبت از طراحی سایت شرکتی می شود انتظارات زیادی دارند. باید کاربر پسند ، بسیار آموزنده ، از نظر بصری جذاب ، سرگرم کننده و در ذهن کاربران هک شود. مردم انتظار دارند وب سایت شما در همه مرورگرهای اصلی در تلفن همراه ، رایانه لوحی و دسک تاپ به طور یکسان کار کند. در عصر راه اندازی اینترنت و اتصال مستقیم به مشتری ، وب سایت یک شرکت به کانال اصلی برای فروش و همچنین به عنوان اصلی ترین گزینه برای بیان نام تجاری و برند شما تبدیل شده است. طراحی سایت خوب اولین برداشت مثبت و ماندگار از شرکت شما را ایجاد می کند. به همین دلیل برای توسعه سایت خود باید با بهترین شرکت طراحی سایت کار کنید.8. چرا مشاغل به طراحی سایت احتیاج دارند؟
در دنیای امروز هیچ کسب و کاری ، صرف نظر از صنعت یا اندازه ، نمی توانند بدون حضور آنلاین دوام بیاورند .بیشتر افراد با سوالات در مورد خدمات یا محصولاتی که بدنبال آن هستند به طور پیش فرض در اینترنت قرار می گیرند. این به معنای این است که اولین تعامل کسب و کار شما با مشتریان بالقوه در اینترنت اتفاق می افتد. با توجه به اهمیت وب سایت ها برای تجارت ، هنگام طراحی سایت ها ، بسیار مهم است که موثر واقع شوند. یک وب سایت موثر به این معنی است که در مورد کسب و کار شما تأثیر مثبت ماندگاری را در ذهن کاربر ایجاد کند. اگر کاربری تجربه کلی مثبتی داشته باشد ، به احتمال زیاد مشتری می شود. اما چگونه می توان تجربه مثبتی را برای بازدیدکنندگان تضمین کرد پاسخ : طراحی سایت حرفه ای که توسط یک شرکت طراحی سایت با تجربه ارائه می شود. یک شرکت طراحی سایت حرفه ای می تواند حضور آنلاین شما را به سرمایه ای ارزشمند برای کسب و کار شما تبدیل کند. طراحی سایت خوب فقط در مورد شکل ظاهری برند و گرافیک حرفه ای سایت نیست ، بلکه به قابلیت استفاده و تجربه کلی سایت شما توسط کاربر نیز مربوط می شود. بنابراین طراحی سایت اختصاصی برای موفقیت در مشاغل بسیار مهم است. طراحی سایت بخشی جدایی ناپذیر از سرمایه گذاری در یک تجارت می باشد این امر باعث می شود شرکت های طراحی سایت خلاق و کسب و کارها متقابلا به یکدیگر وابسته باشند تا بتوانند برندتان را در اقتصاد مدرن و مبتنی بر اینترنت ایجاد کنند.9. چگونه بهترین شرکت طراحی سایت در مشهد را انتخاب کنیم؟
یافتن یک شرکت طراحی سایت در مشهد که بتواند برای پروژه شما مناسب باشد ، یک کار وقت گیر می باشد. شرکت طراحی سایت را از طریق وب سایت و شبکه های اجتماعی آنها بشناسید. به وب سایت آنها بروید و ببینید آیا گرافیک زیبا و امکانات سایت قابل استفاده می باشد یا خیر. باید ببینید مشتری های آنها چه کسانی هستند و شرکت طراحی سایت چه کاری برای آنها انجام داده است ؟ آیا وب سایت به روز شده ای دارد ؟ به یاد داشته باشید ، وب سایت آنها بازتابی است از اینکه آنها چه کسانی هستند و چه خدماتی ارائه می دهند. حتماً حساب کاربری آنها را در شبکه های اجتماعی بررسی کنید. اگر شرکت طراحی سایت پست می گذارند ، این بدان معنی است که فعال هستند و از شهرت خوبی در بین دنبال کنندگانشان برخوردار هستند. باید اینستاگرام آنها را مرور کنید تا نگاهی از زندگی آنها را ببینید. بالاخره همه چیز درمورد افراد و ارتباط عاطفی است. نمونه کارهای طراحی سایت آنها را مرور کنید. اگر می خواهید شرکت طراحی سایت را برای یک کار طراحی سایت استخدام کنید ، ببینید چه کاری برای دیگران انجام داده اند. وارد سایت هایی که طراحی کرده اند شوید و ببینید که آیا کاربر پسند و بهینه سازی شده برای موبایل است ، آیا عملکرد خوبی دارد و …؟
10. طراح سایت در مشهد
طراح سایت مشهد : شخصی است که طراحی سایت و ویژگی های مورد نیاز خود را مطابق با نیاز مشتری انجام می دهد و آن را به وب سایت تبدیل می کند. طراح سایت موقعیت مهمی در یک شرکت دارد زیرا باید نیازهای مورد نیاز مشتریان را به زبانی تبدیل کند که کامپیوتر آن HTML می فهمد. با خدمات طراحی سایت ما ، می توانید برای طراحی سایت خود به طراحان ما اعتماد کنید. چه یک فروشگاه اینترنتی باشید ، چه شرکت و صنعتی که خدماتی ارائه میدهید ، طراحان سایت ما می توانند طراحی سایت مورد نیاز کمپانی شما را برای حضور در اینترنت ، اطلاع رسانی و تبدیل مخاطبان هدف شما ایجاد کنند .11. تاثیر ظاهر در طراحی سایت
طراحی سایت زیبا اولین قدم برای جذب مشتری جدید است. شکل ظاهری وب سایت بیشتر از مطالب شما در مورد شرکت به بازدید کنندگان ارزش برندتان را می گوید . سایتی که عناصر طراحی مدرن ، تصاویر بهینه شده و سایر مالتی مدیا را در خود جای داده است در تبدیل مشتری بسیار بهتر از وب سایتی است که به نظر می رسد مربوط به سالیان قبل است . در نتیجه ، ظاهر وب سایت شما نقش بسزایی در موفقیت آن دارد! وقتی کاربران می بینند که شما یک وب سایت زیبا و جذاب دارید ، نگه داشتن آنها در سایت آسان است.12. یک شرکت طراحی سایت برای شما و وب سایت شما چه کاری انجام می دهد؟
تصور اکثر افراد به اشتباه : طراحی سایت به سادگی ثبت نام دامنه ، یافتن قالب آماده سایت و سپس استفاده از برنامه ای مانند وردپرس برای طراحی سایت است. اگرچه این راه طراحی سایت ساده را فراهم می کند ، اما اگر می خواهید سایتتان ظاهر حرفه ای و اختصاصی داشته باشد و همچنین به درستی کار کند ، قطعاً باید با یک شرکت طراحی سایت همکاری کنید . شما به طراح سایت در مورد مشتریان خود میگویید ، توضیح می دهید که کسب و کار شما چیست و از طراحی سایت می توانید چه چیزهایی را بدست آورید سپس شرکت طراحی سایت بقیه موارد را برای شما اداره می کنند. شرکت های مختلف طراحی سایت در طراحی نوع خاصی از وب سایت ها تخصص دارند ، برخی ممکن است فقط بر روی کمپانی های بزرگ تمرکز کنند ، در حالی که برخی دیگر از شرکت طراحی سایت تمرکز خود را به مشاغل کوچکتر اختصاص می دهند. تفاوت دیگر در این شرکت های طراحی سایت این است که برخی از زبان هایی مانند ASP و JavaScript نیز استفاده می کنند ، در حالی که شرکت های طراحی سایت دیگر به استفاده دقیق از HTML پایبند هستند. گزینه دیگری که برخی شرکت های طراحی سایت استفاده می کنند سیستم های مدیریت محتوا مانند دروپال ، وردپرس و جوملا است. شما باید این موارد را هنگام انتخاب شرکت طراحی سایت به خاطر داشته باشید ، زیرا این امر تأثیر مستقیمی بر عملکرد سایت شما دارد.13. ساختار + خلاقیت + هدف = طراحی سایت
وب سایت ها و برنامه های تلفن همراه پیچیده تر شده اند ، که نشان دهنده بهبود و رشد مداوم فناوری ها و شرکت ها است. با وجود این رشد ، موفقیت یک وب سایت یا فروشگاه اینترنتی تنها به یک چیز بستگی دارد: کاربران چگونه آن را درک می کنند؟ سوالات دیگری نیز مطرح می شود : ارزش این وب سایت برای کاربران چقدر است؟ استفاده از آن آسان است؟ کاربران به راحتی محتوایی که میخواهند پیدا میکنند؟ آیا استفاده از آن دلپذیر است؟ به همین دلیل است که طراحی سایت تجسم ایده ها و اهدافی است که از مرحله تحقیق اولیه با دقت برنامه ریزی شده و با هدف مخاطبان شما هدایت شده است. طراحی سایت یک فرایند مرحله به مرحله پیچیده است که UX (تجربه کاربری) و UI (رابط کاربری) را متحد می کند .14. برای کسب و کار خود طراحی سایت کنید
در حوزه دیجیتال ، وب سایت صرف نظر از اندازه و نوع آن ، یک عنصر اساسی برای مشاغل است. طراحی سایت به کسب و کارها کمک می کند تا از طریق اینترنت ، مرزهای جغرافیایی بشکنند و نام تجاری خود را به نمایش بگذارند . طراحی سایت حرفه ای می تواند برای دستیابی به استراتژی های مختلف بازاریابی به منظور کمک به رونق تجارت شما مورد استفاده قرار گیرد. طراحی سایت های خلاقانه بسیار کارآمدتر از هر نوع ابزار بازاریابی است.خدمات طراحی سایت
خدمات طراحی سایت : در دنیای دیجیتال ، طراحی سایت شما اولین نقطه تعامل مخاطبان با شغل شما ست ، تقریبا 95 درصد اولین برداشت کاربر مربوط به نوع طراحی سایت می باشد به همین دلیل خدمات طراحی سایت در مشهد می تواند تأثیر بسزایی در طراحی وب سایت شما داشته باشد . ما اطمینان میدهیم با طراحی سایت اختصاصی و گرافیک منحصربفرد میتوانید مخاطبان هدف و مشتریان بالقوه داشته باشید .طراحی سایت در مشهد
طراحی سایت در مشهد با قدرتمندتر شدن فن آوری های مدرن و پشتیبانی گسترده مرورگرهای فعلی ، وب سایت به بوم طراح تبدیل شده است. اینجاست که هنرمندان مهارت خود را به نمایش می گذارند. ما به طراحی سایت در مشهد از هر شکل و اندازه ای می پردازیم . طراحی سایت در مشهد موثر نه تنها چهره ای زیباست، همچنین یک تجربه کاربری برجسته و عملکرد عالی است. طراحی سایت، ارگانیسم پیچیده ای است که در آن تمام عناصر ، حتی مواردی که از چشم پنهان هستند ، با هم کار می کنند تا مکانی عالی را فراهم کنند. ما سالها تجربه خلاقیت و طراحی را به شما ارائه می دهیم تا از این طریق با کاربران خود ارتباط عاطفی برقرار کنید و آنها را درگیر طراحی سایت خود کنید. ما سایت هایی را طراحی می کنیم که کلمات و دارایی های کسب و کارها را در اینترنت زنده می کند و بر اساس چارچوب های قابل دسترسی و مقیاس پذیر طراحی می شوند که برای ساده سازی مدیریت داده ها ، سرعت و اتصال اطلاعات طراحی شده اند.
طراحی سایت پویا
برای ایجاد یک ارائه آنلاین با عملکرد بالا ، معنی دار و چشمگیرتر ، شما به طراحی سایت پویا نیاز دارید . برخلاف طراحی سایت ایستا که همه چیز در آن ساکن است ، در اینجا ، تعاملات خرد مختلف از اطلاعات پشتیبانی می کنند و یک تجربه کاربری لذت بخش را تضمین می کنند. انیمیشن ها ، جلوه های ویژه ، مسیرهای ماوس ، دکمه ها و صحنه های سه بعدی دیجیتالی: بسیاری از راه حل های جذاب و چشم نواز وجود دارد.طراحی سایت
طراحی سایت شما ویترین فروشگاه شما است که به صورت 24 ساعته فعالیت میکند. مشتریان به سرعت با نگاه اول به سایت نظرات خود را می دهند، بنابراین مهم است که با طراحی جذاب، بصری و موثر، اولین تاثیر خوبی روی کاربران داشته باشید. اگر یک فروشگاه فیزیکی مانند کافی شاپ داشتید، نمی خواهید کسل کننده یا غیر دوستانه به نظر برسد. اگر به مشتریان خود اهمیت می دهید باید به فضای فروشگاه خود اهمیت بدهید، در مورد طراحی وب سایت نیز به همین صورت فکر کنید. برای یک کسب و کار آنلاین حیاتی است که به مشتریان خود، تجربه طراحی سایت چشم نواز و قابل استفاده آسان ارائه دهد. ما خدمات طراحی و توسعه وب سایت در سطح جهانی را ارائه می دهیم تا اطمینان حاصل کنیم که وب سایت شما به جای ترک کاربران، آنها را جذب می کند.
چرا طراحی سایت مهم است؟
چرا طراحی سایت مهم است ؟ : 66 درصد مردم ترجیح می دهند سایتی را که در کنار گرافیک حرفه ای و ساده طراحی شده است ، ببینند. طراحی سایت بخش مهمی از حضور شما در بازاریابی آنلاین است. برای طراحی یک وب سایت بهتر برای تجارت خود ، باید اهمیت طراحی سایت را درک کنید. وقتی به طراحی وب سایت خود می پردازید ، ممکن است از اهمیت طراحی وب سایت تعجب کنید. چه تاثیری بر مخاطب و تجارت شما دارد؟ بیایید چند دلیل مهم را برای طراحی وب سایت بررسی کنیم .اولین ذهنیت ها ایجاد می شود
کاربران می گویند شما فرصت دومی برای ایجاد یک دهنیت خوب ندارید. مشتریان بالقوه شما از نوع کیفیت خدماتی که ارائه میدهید یا سابقه کار شما اطلاعاتی ندارتد. آنها نظرات خود را با توجه به اینکه چقدر خود را در فضای آنلاین خوب یا بد معرفی می کنید بیان می کنند، طراحی سایت غیرجذاب یا قدیمی حس منفی ایجاد می کند.برند شما را به بازار عرضه می کند
اینکه بگوییم بسیاری از برندها خدمات مورد نظر شما را بازاریابی می کنند، دست کم گرفته شده است. تعداد زیادی از رقبا وجود دارند که دائماً برای جلب اعتماد مشتریان بالقوه تلاش می کنند. وب سایت های حرفه ای و مد روز این اعتماد را ترویج می کنند. اگر برای بهبود طراحی وب سایت خود خسته نباشید، چه چیزی باعث می شود مصرف کننده عادی فکر کند خدمات شما بهتر خواهد شد؟ طراحی سایت خوب، اولین گام برای آگاهی از برند است. شما باید مطمئن شوید که فونت، سبک، طرح کلی، و طرح های تصویر در هر صفحه وب سایت سازگار و مطابق با برند شما است. به رسمیت شناختن نام تجاری گام اولیه برای ایجاد یک تجارت جهانی است.
مسئولیت های طراح سایت مشهد:
طراح سایت مشهد، مسئول طراحی گرافیک کلی و زیبایی شناسی وب سایت ها است. وظایف آنها شامل کدنویسی صفحات وب یا کل وب سایت ها، ملاقات با مشتریان برای بررسی قالب های وب سایت یا اصلاح طرح های آنها و اجرای طرح های گرافیکی برای پیش نمایش و ویژگی های وب سایت است.- مفهوم سازی ایده های خلاقانه با مشتریان
- تست و بهبود طراحی سایت
- ایجاد دستورالعمل ها، استانداردها و بهترین شیوه های طراحی سایت در مشهد
- حفظ ظاهر وب سایت ها با اجرای استانداردهای محتوا
- طراحی تصاویر بصری برای وب سایت ها و اطمینان از مطابقت آنها با برندسازی برای مشتریان
- کار با سیستم های مدیریت محتوای مختلف
- ارتباط ایده های طراحی با استفاده از جریان های کاربر، جریان های فرآیند، نقشه های سایت و وایرفریم ها
- گنجاندن قابلیت ها و ویژگی ها در وب سایت ها
- تهیه طرح های طراحی و ارائه ساختار وب سایت

































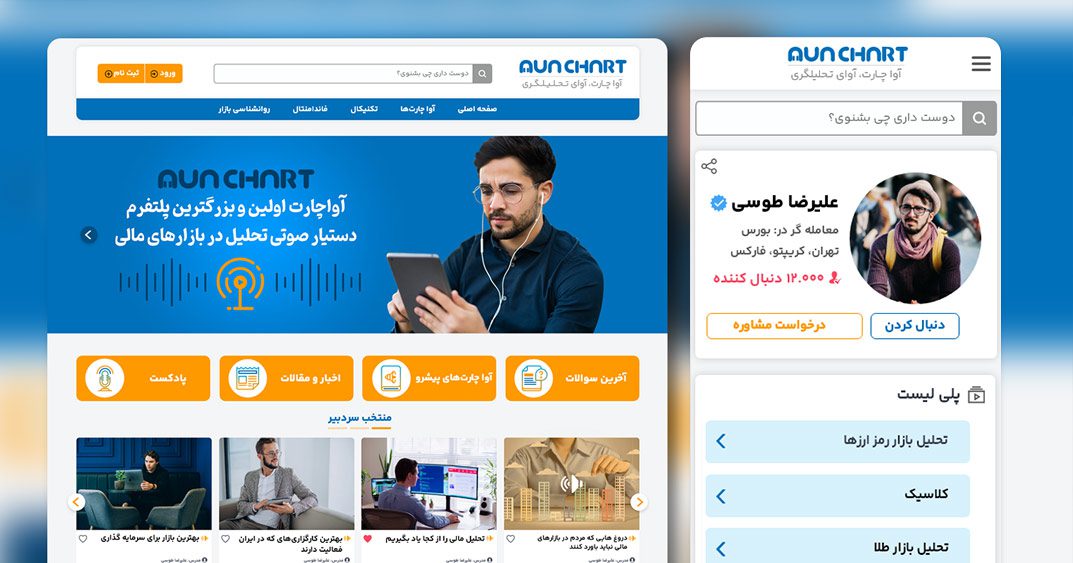
محمد رحمانی
مدیر استارتاپ آواچارتابولفتح یوسفی
مدیر مجموعه آموزشگاههای جان و خردخسرو باقری
مدیر وب سایت گرین لیست